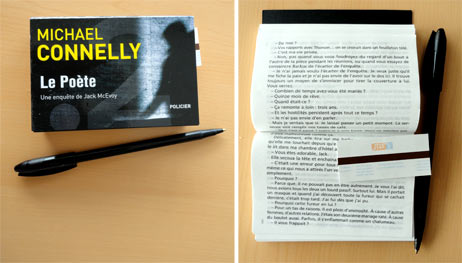
Les éditions La Martinière sortent le 14 avril un nouveau format de livre « ultra-poche ». De 12x8 cm fermé, la lecture se fait en vertical et donc sur un format traditionnel d’une page (8x16 cm).

L’objet est indéniablement pratique à glisser dans une poche ou un sac encombré. Si la manipulation est d’un premier abord perturbante (tourner les très fines pages est au départ difficile), on s’y fait en fait assez facilement [1]. Dans un contexte de lecture, on n’y pense rapidement plus et l’utilisation est fluide.
D’un point de vue mise en page, les marges ont été réduites par rapport à un livre classique. Certainement pour gagner en nombre de page mais aussi pour avoir une longueur de ligne agréable. La séparation centrale se fait à peine sentir, justement grâce à une marge réduite.
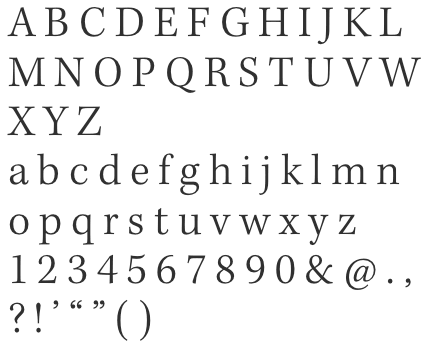
L’éditeur a fait le choix, au moins pour les titres que j’ai pu voir, d’une typographie sans empattements (alors que les empâtements sont pourtant réputés faciliter la lecture papier).
À vous de voir si vous allez aimer ce nouveau format. D’expérience, je vous conseille de ne pas rester sur votre première impression et de tenter la lecture. [2]
Site : www.editionspoint2.com