Macro-typographie sur le Web – Quelques outils
Anne-Sophie présentait en octobre dernier à Paris Web une conférence sur la macro-typographie. Elle y abordait les problématiques des mises en page sur le Web et plus particulièrement de l’utilisation des grilles. Vous pouvez d’ailleurs enfin (re)visionner sa conférence si vous le souhaitez sur le site de Paris Web.
Bien que les solutions pour les mettre en place ne soient pas nouvelles, je constate qu’elles ne sont pas pour autant adoptées facilement. En partageant mon expérience pratique sur le sujet dans ce billet, j’espère faciliter leur adoption.
Le framework CSS Blueprint a été le premier à me taper dans l’œil et je l’avais donc expérimenté sur des projets personnels. C’est aussi celui qui est utilisé par mes collègues designers, ce qui m’a permis de le découvrir plus largement au jour le jour. C’est donc sur celui-ci que j’appuierai ma démonstration. Notez cependant qu’il s’agit d’un simple choix technique et que ce n’est pas ce qui importera le plus. Adaptez mon discours à vos outils si le besoin s’en fait sentir, pourvu que vous utilisiez une grille ou que le sujet retienne votre attention !
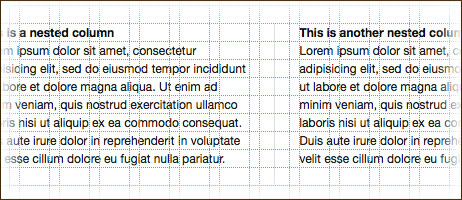
L’objectif à atteindre sera simple et ressemblera à ce qui est présenté sur la vidéo ci-dessus, à savoir :
- une mise en page sur plusieurs colonnes ;
- un contenu composé de titres, sous-titres, paragraphes, images ;
- le tout aligné sur deux grilles : une verticale et une horizontale ;
- le tout s’adaptant automatiquement à la taille du texte choisi par l’internaute (les grilles s’adapteront elles-aussi).
Blueprint
Blueprint est proposé au téléchargement sous forme d’une archive contenant une série de fichiers CSS. Publiée en version 1.0 depuis fin septembre, la bibliothèque a été élaborée en plus de deux ans, signe du sérieux travail accompli. Elle n’est pas exempte de défauts pour autant mais nous en reparlerons.
La bibliothèque est disponible sous licence MIT et promet une compatibilité complète avec les navigateurs du marché : elle se veut donc facilement utilisable et robuste.
Une fois l’archive décompressée, nous découvrons outre les habituels fichiers textes explicatifs, plusieurs répertoires :
- blueprint qui contient les fichiers utiles de travail (dans leurs versions normales et compressées) ;
- templates qui contient un gabarit destiné à Photoshop (avec fonds semi-transparents et règles) ;
- lib qui contient des scripts Ruby permettant de modifier et de compresser automatiquement la bibliothèque (ne faisant pas de Ruby, je n’ai jamais eu la curiosité de fouiller plus avant ce répertoire) ;
- test qui propose des exemples simples de pages mise en forme à l’aide de Blueprint.
On trouve également dans le répertoire blueprint un sous-répertoire nommé plugins qui comme son nom l’indique, contient des extensions qui permettent à Blueprint de réaliser encore plus de choses. Ne trouvant pas ses plugins aboutis, je ne les utilise pas et n’en parlerai donc pas.
La grille verticale
La grille verticale proposée par défaut avec Blueprint se compose de 24 colonnes d’une largeur de 30 pixels séparées entre elles par des gouttières de 10 pixels. Aucune gouttière avant la première colonne, ni après la dernière colonne : cela n’aurait aucune utilité. La largeur totale de la page fait donc 950 pixels.
24 * 30 = 720
23 * 10 = 230
720 + 230 = 950Par défaut il est donc proposé un grand nombre de colonnes mais il est bien sûr conseillé de composer votre grille sur un nombre plus restreint. Ça tombe plutôt bien car 24 est facilement divisible par 2, 3, 4, 6, 8 et 12 : ce qui permet de composer aisément des grilles avec des colonnes plus larges.
6 colonnes par exemple :
24 / 6 = 4
4 * 30 = 120
3 * 10 = 30
120 + 30 = 150
6 * 150 = 900
5 * 10 = 50
900 + 50 = 950L’alignement sur les colonnes se fait simplement à l’aide des classes .span-X, append-X, prepend-X, push-X, pull-X… Le nombre X indiquant le nombre de colonnes souhaité. Ces classes sont complétées par l’habituel .clearfix, .clear mais aussi par les classes .last .border ou .colborder.
C’est ainsi très pratique de construire un layout extrêmement rapidement. Cette tâche fastidieuse de mise en place des colonnes est donc totalement prise en charge par la bibliothèque.
Si cette syntaxe ne vous est pas familière je ne saurais vous conseiller de parcourir le code source d’un des exemples proposés sur le site de Blueprint. Accompagné si besoin de la traduction du tutoriel de démarrage rapide officiel.
Si toutefois cette grille ne vous convenait pas, sachez que vous pouvez sans souci vous en confectionner une autre, la philosophie reste la même, seules les valeurs dans la CSS changeront.
La grille horizontale
Chose plus rare (la plus connue des bibliothèque CSS ne le propose pas par exemple) mais aussi extrêmement intéressante : le framework propose une grille horizontale. Cette dernière se compose d’une succession de lignes ayant pour hauteur 18 pixels. Cette valeur de 18 pixels est en fait calculée, puisque exprimée en réalité dans une unité relative et fixée à 1.5em.
Les textes par défaut étant fixés à 12 pixels (1em), cela respecte scrupuleusement les spécifications d’accessibilité (WCAG 2) qui indiquent que l’interlignage des paragraphes doit être d’une valeur d’au moins 1.5 fois la taille du texte.
1em * 1.5 = 1.5em
12px * 1.5 = 18px
Pour changer la taille par défaut des textes (pour un titre de niveau trois à 15 pixels par exemple) on complète sa feuille de style ainsi :
h3.exemple {
font-size:1.25em;
line-height:1.2;
margin-bottom:1.2em;
}
Ce résultat étant obtenu par une simple règle de trois.
15 / 12 = 1.25
18 / 15 = 1.2Notez que la marge basse est également redéfinie, l’initiale fixée à 1.5em n’étant plus juste pour suivre convenablement la grille.
On se souviendra plus simplement que :
- Taille de texte en em = taille du texte voulue en pixels divisé par taille initiale du texte en pixels.
- Interlignage et marges = interlignage initial en pixels divisé par taille du texte voulue en pixels.
Là encore, si vous souhaitez changer la valeur par défaut de la grille horizontale c’est tout à fait possible. Il faut seulement (manuellement ou via un générateur) recalculer l’ensemble des marges verticales de la bibliothèque.
Pourquoi est-ce intéressant de travailler avec des unités relatives ?
Sans doute pas pour le plaisir de compliquer les choses, n’est-ce pas ?
C’est en fait une question complexe et je crois que personne n’a de réponse aboutie et argumentée à ce sujet : la plus grande confusion règne entre le zoom page, le zoom texte ainsi que les polices exprimées en unités fixes ou relatives.
Ne pas confondre le zoom page et le zoom texte est primordial. Ce sont deux outils différents, et l’un ne remplace pas l’autre.
Le zoom page
Cet outil va agir comme le ferait une loupe : tout le contenu de la page est zoomé sans distinction. Cela pouvant obliger à panoter afin d’obtenir une vision globale de la page. En gros, ce n’est ni plus ni moins que le bon vieil outil loupe, mais intégré au navigateur : rien de nouveau donc, si ce n’est de l’avoir toujours sous la main.
Notez en passant que cet outil n’est pas proposé sous IE 6.
Le zoom texte
Le zoom texte, quand à lui ne grossira que les éléments textuels ; si votre page est bien construite, elle devrait donc pouvoir s’étendre en hauteur sans pour autant se dégrader visuellement.
Autre point important : faut-il préférer les unités fixes ou les unités relatives ?
Bien que travailler avec des unités fixes ne pose pas de problème, sachez d’abord que sous Internet Explorer cela empêchera toute modification de la taille du texte par l’utilisateur. Préférant toujours laisser le choix à l’utilisateur (le pauvre, il est déjà sous IE !), je trouve intéressant de ne pas le brider d’avantage.
Enfin, autre point bloquant : en mode zoom texte (comme nous l’avons vu plus haut), les marges exprimées en pixels ne s’adaptent pas à la taille du texte. Elles restent donc fixées en hauteur. Cela empêche directement de composer avec tout rythme vertical. Pouvoir aligner horizontalement les titres de deux colonnes quelle que soit la taille du texte ne sera possible qu’avec une grille horizontale bien construite.
Par ailleurs, les spécifications et les bonnes pratiques viennent appuyer cette démonstration :
La taille des polices destinées à l’affichage écran est exprimée en taille variable et non en taille fixe.
Utilisez l’unité “em” pour définir les tailles de police.
Dans les feuilles de styles du site Web, les tailles de polices utilisent-elles uniquement des unités relatives ?
Mais quoi qu’il en soit, c’est le choix qui a été fait avec Blueprint.
- Retenez que les tailles concernant la largeur doivent être exprimées en pixels et que celles concernant la hauteur doivent être exprimées en em.
D’autres bibliothèques n’ont pas fait ce choix, n’hésitez pas les étudier (voire à les adopter) si vous n’êtes pas convaincu par cette démonstration.
Pourquoi faut-il être méticuleux dans les calculs ?
Travailler avec des valeurs relatives (de surcroît arrondies ensuite en pixels) doit se faire avec beaucoup de méthode. Vous savez tous en effet que les navigateurs ont des techniques parfois bien différentes pour arrondir vos résultats. Ce qui peut se révéler rapidement gênant et casser votre grille horizontale sans que vous ne vous en rendiez compte.
Aussi trois conseils :
- appuyez toujours votre démarche sur un raisonnement mathématique (une simple règle de trois en général, pas de panique), le pifomètre ne marche pas ;
- arrondissez vos résultats au moins à quatre chiffres après la virgule pour vous assurer un calcul suffisamment précis ;
- le pixel est une unité indivisible, vos résultats doivent donc tomber (le plus souvent) sur des chiffres ronds lorsqu’ils sont exprimés en pixels.
Pour les personnes intéressées plus particulièrement par la grille horizontale, je vous recommande chaudement cet outil.
Revers de la médaille
Cette facilité de construction a évidemment un prix. C’est une évidence mais il faut avant tout que le design de votre page soit initialement prévu pour la grille. Aussi étonnant que cela puisse paraître de nombreux designers ne l’entendent pas de cette oreille et crient à la contrainte lorsqu’il s’agit de s’y conformer. De nombreux ouvrages traitant du sujet, de nombreux exemples prouvant le contraire, je ne m’attarderai donc pas sur ce point. Je conseille aux plus irréductibles de visionner la conférence d’Anne-Sophie qui démontre brillamment l’utilité des grilles.
Autre reproche souvent évoqué : l’ajout de classes non-sémantiques sur le contenu html. Ce point est tout à fait pertinent.
On se retrouve en effet à placer petit à petit un grand nombre de données concernant la présentation au sein du HTML. Ce qui peut être problématique à long terme en cas d’évolution de site. Il faudra alors non seulement retoucher aux fichiers CSS, mais aussi au HTML. Dans la pratique, j’avoue sans honte que c’est extrêmement rare comme cas de figure et en aucun cas problématique. Aussi, je passe bien volontiers sur ce défaut au regard des avantages apportés par ailleurs. Que celui qui n’a jamais placé de classe .clearfix dans son HTML me jette le premier commentaire…
Plus grave cette fois, ces classes empêchent toute portabilité de la structure. À moins de surcharger allègrement le framework, il sera difficile d’adapter une page Web à son équivalent mobile… La magie de la feuille de style adaptée au média en prend un sacré coup. Attention donc à ce point : d’autant que c’est de plus en plus d’actualité.
De nouvelles bibliothèques promettent de s’affranchir du sujet. Elles choisissent par contre un parti-pris plus radical en ne proposant un fonctionnement sous IE qu’à l’aide de JavaScript. C’est osé… Mais c’est une décision qui vous revient au final.
Notez enfin que Blueprint ne pèse pas moins de 12 Ko, ce qui n’est pas négligeable. Chargez donc la bibliothèque à bon escient et utilisez-en les ressources au maximum. Une fois encore si besoin est, les alternatives existent…
#grid

En parallèle de Blueprint, j’ai découvert #grid, un outil très pratique qui permet de superposer la grille au travail en cours. #grid est disponible (actuellement en version 5) au téléchargement sous forme d’une archive qui ne contient qu’un fichier JS et un exemple de travail.
Pour fonctionner il faudra lui adjoindre quelques règles CSS.
À l’utilisation, il suffira de donner le focus à la page puis d’appuyer ou de combiner les bonnes touches du clavier :
- F permet jouer avec le z-index de la grille ;
- G permet d’afficher la grille ;
- H permet de conserver l’état courant (à combiner donc avec la touche G) ;
- J permet de basculer d’une grille à l’autre.
Détails appréciables :
- l’état courant est automatiquement sauvegardé via un cookie ;
- la grille ne viendra pas interférer avec Firebug, ce sont bien vos éléments de page qui seront sélectionnés au survol ;
- l’outil ne réclame aucune image supplémentaire pour fonctionner, tout est géré par CSS ;
- la grille horizontale peut être configurée à l’aide d’unités relatives ! Elle s’adaptera donc à la taille de votre texte.
Firebug

L’extension de Firefox Firebug (passée récemment en version 1.6) est bien connue des développeurs Web front-office. Elle viendra compléter notre petit panel d’outils et sera d’une grande aide pour s’assurer de la bonne composition de la page sur la grille.
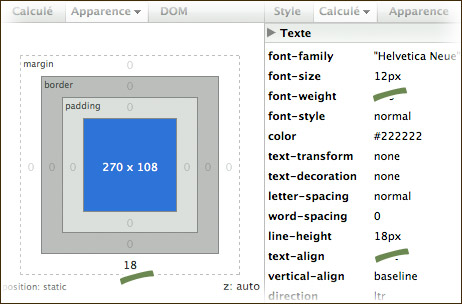
Après avoir sélectionné un élément HTML en parcourant l’arbre du document ou en survolant la page, son inspection fera apparaître :
- les valeurs verticales exprimées en em dans l’onglet Style ;
- les valeurs verticales calculées par le navigateur exprimées en pixels dans l’onglet Apparence.
Et aussi :
- les tailles de textes et d’interlignages exprimées en em dans l’onglet Style ;
- les tailles de textes et d’interlignages calculées par le navigateur exprimées en pixels dans l’onglet Calculé.
On s’assure ainsi très facilement que ses valeurs correspondent à la grille employée.
Autre technique plus empirique mais tout aussi pratique : la mise en surbrillance des éléments survolés combinée à l’affichage de la grille à l’aide de #grid.
Bref, le compagnon idéal une fois de plus ; je ne m’attarde pas.
Mise en pratique
Il ne nous reste plus qu’à mettre tout ça en musique. Ce sera l’objet d’un second article dans lequel nous détaillerons étape par étape la construction de la page. Vous le verrez, il reste encore quelques astuces à mettre en place.
dans Design Web