Macro-typographie sur le Web - Mise en pratique
Vous êtes convaincu par l’utilisation des grilles typographiques ? Voilà qui fait plaisir.
Nous avons choisi dans le billet précédent nos outils et il ne reste donc plus qu’à passer à la pratique !
Mise en place du modèle
Vous avez peut-être déjà un modèle personnalisé tout prêt que vous utilisez pour débuter vos intégrations. Si ce n’est pas le cas, créez un document HTML basique de ce type.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<!--[if IE]><![endif]-->
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title> </title>
</head>
<!--[if gte IE 8]><body class="ie ie8"> <![endif]-->
<!--[if IE 7]> <body class="ie ie7"> <![endif]-->
<!--[if IE 6]> <body class="ie ie6"> <![endif]-->
<!--[if !IE]>--> <body class="not-ie"><!--<![endif]-->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
</body>
</html>Je déplace par habitude les fichiers utiles de travail à Blueprint dans le répertoire CSS. Je les lie ensuite simplement à mon fichier HTML.
On liste :
- la CSS destinée à l’affichage écran ;
- la CSS destinée à l’impression ;
- la CSS destinée aux correctifs pour Internet Explorer.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<!--[if IE]><![endif]-->
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title> </title>
<!-- Blueprint -->
<link rel="stylesheet" type="text/css" href="css/screen.css" media="screen" />
<link rel="stylesheet" type="text/css" href="css/print.css" media="print" />
<!--[if lt IE 8]>
<link rel="stylesheet" type="text/css" href="css/ie.css" media="screen" />
<![endif]-->
</head>
<!--[if gte IE 8]><body class="ie ie8"> <![endif]-->
<!--[if IE 7]> <body class="ie ie7"> <![endif]-->
<!--[if IE 6]> <body class="ie ie6"> <![endif]-->
<!--[if !IE]>--> <body class="not-ie"><!--<![endif]-->
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
</body>
</html>Habituellement, je concatène les deux fichiers screen.css et print.css grâce aux medias queries. J’économise ainsi une requête. Veillez cependant à placer les instructions destinées à l’impression en fin de fichier pour que cela marche sans souci sous Internet Explorer.
J’en profite ensuite pour installer #grid auquel j’ajoute une feuille de style. Je prends le soin de commenter mon code pour préciser qu’il ne doit pas se retrouver dans un environnement de production.
Notez que #grid nécessite également l’utilisation de jQuery (que je chargeais déjà dans mon template initial).
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="fr" lang="fr">
<head>
<!--[if IE]><![endif]-->
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8" />
<title> </title>
<!-- Blueprint -->
<link rel="stylesheet" type="text/css" href="css/bp.css" media="all" />
<!--[if lt IE 8]>
<link rel="stylesheet" type="text/css" href="css/ie.css" media="all" />
<![endif]-->
<!-- #grid --><!-- à supprimer en production -->
<link rel="stylesheet" type="text/css" href="css/hashgrid.css" media="all" />
</head>
<!--[if gte IE 8]><body class="ie ie8"> <![endif]-->
<!--[if IE 7]> <body class="ie ie7"> <![endif]-->
<!--[if IE 6]> <body class="ie ie6"> <![endif]-->
<!--[if !IE]>--> <body class="not-ie"><!--<![endif]-->
<div class="container">
</div>
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<!-- #grid --><!-- à supprimer en production -->
<script type="text/javascript" src="js/hashgrid.js"></script>
</body>
</html>La feuille de style hashgrid.css correspondante à la grille Blueprint est la suivante. Elle permet d’afficher successivement la grille horizontale, la grille verticale, ou les deux.
#grid
{
width:950px;
position:absolute;
top:0;
left:50%;
margin-left:-475px;
}
#grid div.vert
{
width:9px;
border:dotted darkturquoise;
border-width:0 1px;
margin-right:29px;
content:' ';
}
#grid div.first-line
{
margin-left:29px;
}
#grid div.horiz
{
height:1.5em;
border-bottom:1px dotted darkturquoise;
margin-bottom:-1px;
}
#grid #grid-horiz.first-line
{
margin-left:0;
}
#grid.grid-1 div.horiz
{
border-color:transparent;
}
#grid.grid-2 div.vert
{
border-color:transparent;
}
Les plus impatients d’entre vous se réfèreront directement au résultat en ligne.
Remarquez que j’ai modifié légèrement le fichier JavaScript pour y supprimer une espace insécable gênante (en mode CSS désactivées) (lignes 123 et 128) et également passer le nombre de grilles à trois (verticale, horizontale et la combinaison des deux) (ligne 337). Je casse du coup la compatibilité avec Internet Explorer mais je n’ai pas pour habitude de caler ma grille avec ce navigateur.
Insérer le contenu
Reste à placer le contenu au sein de votre page. Celui-ci vient à l’intérieur du conteneur justement nommé .container. On réalise le colonnage sans difficulté : la grille verticale proposée est robuste.
Ce n’est pas le cas de la grille horizontale qui va nécessiter plus d’attention. Quelques éléments du contenu avec une hauteur fixe exprimée en pixels venant perturber notre mise en page. Et nous l’avons vu : tout ce qui est vertical devrait (en théorie) être exprimé en em.
Heureusement il existe des astuces.
Contourner le problème des images

Forcer la hauteur de l’image en em semble évidement à proscrire, c’est non seulement une mauvaise pratique mais cela va surtout la déformer. Fort heureusement, il est facile de placer un conteneur supplémentaire autour de l’image et de lui donner à son tour une taille en em.
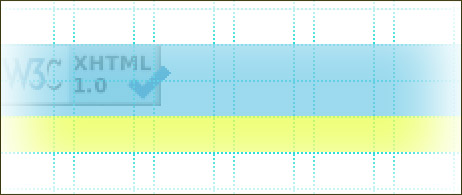
Pour exemple, l’image contenue dans le pied de page sera codée ainsi :
<p style="height:3em;">
<a href="http://validator.w3.org/check?uri=referer">
<img src="img/valid.png" alt="Valid XHTML 1.0" height="31" width="88" class="top" />
</a>
</p>31 pixels n’étant pas un multiple de 18, je prend le multiple immédiatement supérieur.
36 / 18 = 2
2 * 1.5 = 3Pour éviter toute marge sur vos images, n’oubliez pas également de forcer leur affichage en bloc si nécessaire.
Cette technique ne s’applique évidemment pas aux images flottées dans le corps de texte.
Détail intéressant : l’alignement des images bien que parfaitement calé sur la grille n’est en fait pas correct, comme l’explique Anne-Sophie. Il est toutefois possible d’obtenir un effet similaire (au niveau de zoom par défaut) en bidouillant un peu… Je ne m’attarde pas, le résultat est aléatoire. Analysez si besoin le résultat en ligne proposé en fin d’article.

Contourner le problème des tableaux
C’est cette même parade qui sera bien souvent la plus pratique à mettre en place pour les tableaux de données (et tout les autres cas récalcitrants). Calculer la taille d’une cellule de tableau sur laquelle s’appliquent bordures (fusionnées ou non aux cellules adjacentes) et marges internes est un véritable casse-tête.
Il est plus simple (là encore) de placer un conteneur autour de votre tableau et de lui fixer une hauteur, pourvu qu’elle soit exprimée en em et calculée pour tomber sur la grille.
Prenez garde néanmoins : en fonction de votre contenu, il sera peut-être plus
préférable de « casser » la grille plutôt que de limiter la hauteur d’un conteneur. À vous de
peser le pour et le contre en fonction de votre contexte. N’oubliez pas le min-height (et son équivalent pour IE 6) qui fait des miracles !
Contourner le problème des bordures
Notre page d’exemple comporte quelques <hr> qui
sont rendus par une bordure haute d’un pixel. Il est assez rare de travailler avec cette balise mais elle fera un exemple révélateur du problème.
Ce simple pixel peut venir perturber notre beau rythme vertical (d’autant plus si il est répété à plusieurs endroits de la page). Il faut donc y trouver une solution et heureusement plusieurs techniques sont possibles.
Tout calculer en em
Une ligne faisant 18 pixels pour 1.5 em, 1 pixel fait donc 0.08333em. En y ajoutant la ou les marges nécessaires pour compenser, on peut aisément retomber sur la grille.
1.5 / 18 = 0.8333
1.5 - 0.8333 = 1.4166hr
{
border:none;
background-color:#DDD;
color:#DDD;
height:0.08333em;
margin:0 0 1.4166em;
}Seul inconvénient : au zoom, cette bordure de 1 pixel pourra prendre de l’épaisseur, ce qui peut s’avérer disgracieux.
Ajouter une marge négative
Plus pratique, la marge négative va nous permettre de rétablir l’alignement sur la grille sans pour autant nous empêcher de travailler en pixels.
Ainsi :
hr
{
border:none;
background-color:#DDD;
color:#DDD;
height:1px;
margin:-1px 0 1.5em;
}Il est même possible (voire conseillé) de replacer ensuite la bordure exactement où elle aurait dû apparaître en la décalant visuellement :
hr
{
border:none;
background-color:#DDD;
color:#DDD;
height:1px;
margin:-1px 0 1.5em;
position:relative;
top:1px;
}
J’utilise personnellement extrêmement souvent cette technique et je vous la conseille.
Jouer avec l’interlignage
Autre astuce, qui n’est pas très pertinente avec le <hr> de l’exemple précédent, mais qui prend plus de sens lorsqu’il s’agit de faire tenir sur la grille un champ de formulaire.
En effet, c’est un véritable challenge de devoir styler les champs de formulaire : en fonction du navigateur une marge interne plus ou moins incompressible s’ajoute à vos calculs et vient les fausser.
La solution que je mets en place ressemble alors à ça :
<p style="line-height:3em">
<label for="text">Texte</label>
<input type="text" id="text" name="text" />
</p>Je m’assure ainsi de centrer verticalement mon champ dans son conteneur et d’y aligner correctement les textes. C’est facile et fonctionnel.
Blueprint inclut une technique similaire dans sa partie destinée aux formulaires… Mais encore une fois je ne trouve pas cette partie correctement finalisée, je préfère donc habituellement la contourner.
Ces quelques astuces mises en place, nous obtenons finalement un modèle fonctionnel qui répond à nos attentes. Je vous laisse le tester vous-même avec Firebug, #grid et la fonction zoom de votre navigateur pour l’éprouver.
Et j’espère bien sûr que vous mettrez vous aussi tout ça en pratique bientôt !
dans Design Web