Typographie à Paris-Web

Paris Web 2010, par Thanh
On pourrait difficilement se passer d’un petit retour sur Paris Web 2010, alors que la typographie était représentée par deux conférences, que la majeure partie de l’équipe y était réunie, et que l’événement a été le coup de pied au derrière qui nous manquait pour lancer Typographisme.
Pour toux ceux qui n’étaient pas dans le grand amphi de Paris Web, qui n’ont pas pu suivre les conférences en streaming ou qui ne savaient même pas qu’il était en train de se passer des choses incroyables près de Bécon-les-Bruyères, tentons de résumer un peu tout ce qui s’est dit.
La Typographie comme outil de design
David Rault est un typographe chevronné. Membre de l’Atypi, il est directeur de collection aux éditions Atelier Perrousseaux.

David Rault présente La Typographie comme outil de design. Photo de Sabine Dufaux.
Après avoir démontré la puissance de connotation du caractère par quelques exemple d’emplois et de contre-emplois, sa conférence a longuement abordé la capacité des caractères à communiquer un message précis, à dégager un ensemble de tonalités que nous ressentons à chaque fois que nous faisons face à de l’écrit même si nous n’en sommes pas toujours conscient.
Chaque caractère d’imprimerie possède son propre passé, véhicule un bagage culturel, historique et social, et crée par sa seule présence sur une page, au-delà du sens des mots écrits, une véritable ambiance.
Il a donc passé en revue les grandes familles de caractères en s’appuyant sur la classification Vox-Atypi, détaillant ce qu’évoque chacune d’elles. Je résume rapidement (j’ai une formidable antisèche à côté de moi) :
- Manuaires : historiquement et culturellement très connotées, Moyen Âge, tradition celtique
- Humanes : tradition, sagesse, savoir, aspect rustique
- Garaldes : noblesse, élégance, tradition, raffinement, univers littéraire et artistique
- Réales : précision et lisibilité, connaissance, administration, sérieux, fiabilité, austérité
- Didones : Italie, France, austérité, romantisme, administration, littérature, autorité, luxe, aristocratie
- Mécanes : industrie, travail, machine, jazz, Amérique du Nord, XIXe siècle, années 50
- Linéales : objectivité, neutralité, simplicité, scences et techniques, publicité, art moderne
- Incises : rigueur, classe, harmonie, élégance ; souvent associées aux cosmétiques
- Scriptes : écriture manuscrite naturelle, porteuses de fortes connotations (faire-part, enseignes)
- Fractures : caractères dits « gothiques », ancrage historique et géographique fort, mode gothique, métal
Évidemment, la famille des linéales est très vaste. À l’époque où la classification a été mise au point, les polices sans empattements n’étaient pas très nombreuses. Manque de bol, ce sont celles-là qui se sont le plus développées au cours du XXe siècle.
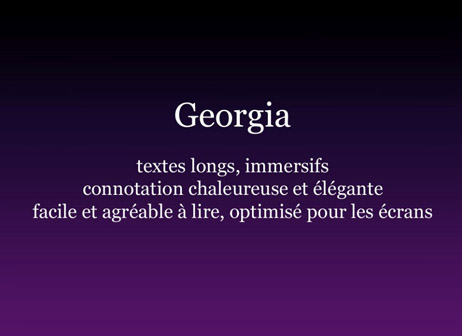
Concernant l’utilisation des familles sur le Web et sur écran en général, David Rault préconise l’emploi de sans serif pour le titrage et les textes courts, et celui des serif comme typo de labeur (pour les textes longs, donc). En effet, les empattements ont pour vertu de lier optiquement les lettres les unes aux autres, ce qui facilite le parcours de l’oeil et donc la lecture. Les linéales, qui en sont dépourvues, gênent imperceptiblement la lecture, ce qui constituait d’ailleurs, à leurs débuts, un argument en leur faveur : le léger ralentissement qu’elles provoquent inciterait à une lecture plus approfondi, une plus grande attention accordée au texte (cela reste à prouver bien sûr). Les serif à gros oeil telles que Georgia – police websafe d’autant plus recommandable qu’elle a été dessinée pour l’écran – restent, selon lui, les championnes de la lisibilité.

Abordant le sujet de @font-face dans la dernière partie de son intervention, David Rault a exprimé des réserves pour plusieurs raisons. Tout d’abord, l’absence d’usage commun en terme de format, chaque navigateur supportant tel ou tel format de police. Il a également évoqué le fait que les polices optimisées pour l’écran sont rares. Enfin, il a rappelé les inquiétudes de nombre de dessinateurs de caractères concernant le piratage des polices mises à disposition aux formats open-type ou true-type ; selon lui, les solutions telles que Typekit ne sont pas encore au point. Nous aurons l’occasion de débattre de ces points en détail dans un prochain billet.
Si vous êtes fan, vous pouvez retrouver David sur Twitter, @davidrault, et vous procurer son excellent Guide du choix typographique, disponible en version papier et en version électronique.
Les slides de la présentation sont téléchargeables sur le blog de MC Casal : Paris Web 2010 les présentations
La Macrotypographie de la page Web
David ayant traité le caractère, j’ai orienté ma présentation vers l’autre grand pan de la typographie, celui de la mise en page. Il me semblait nécessaire de replacer la macrotypographie dans un contexte historique dans la mesure où celui-ci dicte l’essentiel de nos usages actuels. J’ai choisi de remonter jusqu’à l’ancêtre du livre, le volumen ou rouleau, car il me semble évident qu’il y a un parallèle à faire entre cette longue bande de papyrus qu’on déroule et qu’on enroule, et la page Web.

Votre serviteuse présente La Macrotypographie de la page Web. Photo de Sabine Dufaux.
Je tenais également à mettre en évidence que la macrotypographie est l’héritière directe des manuscrits calligraphiés du Moyen-Âge qui présentaient déjà tous les éléments qui font la macrotypo actuellement : tracés régulateurs, ornements, illustrations, etc. Cet ancrage historique est, selon moi, responsable d’une déformation lorsqu’on aborde le design sur le Web : on tend à vouloir plaquer sur un support qui n’a pas de dimensions fixes et qui nous échappe en grande partie, les principes de design utilisés sur le papier, objet tangible aux contours finis, sur lequel l’utilisateur n’a pour ainsi dire pas de prise.
Passant ensuite au design proprement dit, j’ai présenté différents types de grilles (à colonnes, basées sur le nombre d’or, modulaires) avec quelques exemples d’utilisation. J’ai insisté sur l’emploi de la ligne de base qui renforce le repère vertical et facilite autant la lecture que l’intelligibilité de la page. Sans aller dans le détail, j’ai fait le point sur les quelques principes qui régissent l’agencement des blocs dans la page : symétrie/asymétrie, contraste, masse visuelle, proximité. Le gris typographique, la graisse, l’emploi de la couleur, les blancs, etc. nous permettent de jouer avec ces paramètres.

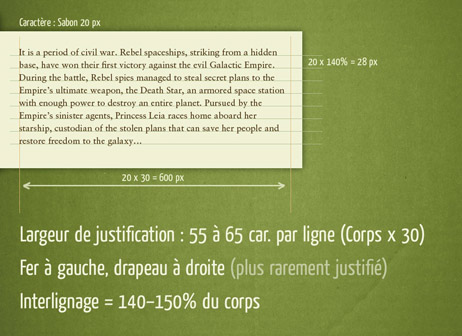
En matière de texte courant, je voulais mettre en évidence qu’il serait une erreur de chercher à reproduire le livre sur l’écran. Si la largeur de justification recommandée est sensiblement la même (pas plus de 55 à 65 caractères par ligne), l’interlignage sur le Web (140-150% du corps) doit être plus important que celui du print, et on peut rarement se permettre de justifier le texte (on le laisse sagement aligné à gauche). De plus, comme la page Web est dépourvue des pauses de fin de page, il est essentiel de fragmenter et ponctuer les textes longs assez généreusement, comme le font plutôt les magazines. On n’hésite donc pas à employer titres, sous-titres, blocs de citation, exergues, etc. qui, en plus de rompre la monotonie graphique du texte, contribuent à maintenir l’attention du lecteur, ou à l’orienter facilement s’il cherche une information. Le respect de la ligne de base permet d’apporter de la cohérence à l’ensemble.
Et parce que tout ça est bien sérieux et dogmatique, j’ai conclu en présentant quelques exemples de traitements originaux, beaucoup plus proches du magazine : les articles Features de Boing Boing. Maîtriser les principes de lisibilité et de mise en page donne ensuite la liberté de sortir du cadre et de le détourner pour produire des designs inattendus qui restent utilisables.
Les slides de la présentation sont disponibles sur Slideshare. (Et oui, je sais, ce compte-rendu est bien moins drôle que la conf, mais que voulez-vous, j’essaie de résumer, c’est déjà pas facile.)
dans Événements