La justification sur le web : usages et précautions
Les lecteurs nous demandent souvent comment faire pour avoir une chevelure aussi souple et brillante que nous [1], mais ils nous interrogent aussi régulièrement sur un parti pris du design de notre site qui contrevient aux principes qu’ils connaissent : la justification au pavé du texte courant.

Gustave Courbet découvrant du texte justifié sur un site prétendument ami de la typographie.
Effectivement, on dit et on répète depuis longtemps (enfin, pas trop longtemps non plus puisque tout cela ne date que d’avant-hier) qu’il ne faut pas justifier le texte sur le Web, qu’il faut s’en tenir à une composition en drapeau. Les raisons à cela sont bonnes parce qu’elles résident dans une caractéristique du support Web : la pauvreté des paramètres d’ajustement de l’espace dans un texte.

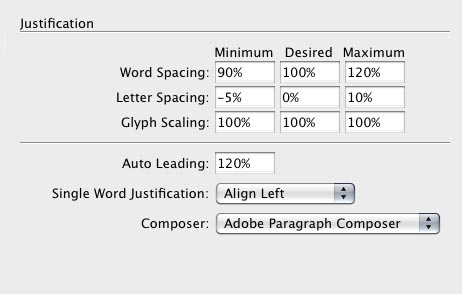
L’interface de paramétrage de la justification dans InDesign (j’ai bien vu que c’était en anglais ; je pense que ça reste explicite quand même).
Lorsqu’on compose du texte au pavé, que ce soit en typographie au plomb ou dans InDesign, on peut couper les mots en fin de ligne [2], modifier l’espace qui sépare les mots [3], voire ajuster légèrement celui qui sépare les lettres [4], afin d’obtenir une répartition harmonieuse du texte, sans lézardes ni blancs disgracieux. On réserve la justification au pavé aux lignes suffisamment longues car il est impossible d’obtenir quelque chose d’uniforme en n’ayant que quelques mots par ligne : vous avez sans doute déjà vu ces affreuses colonnes étroites de texte justifié où parfois les mots sont tout bonnement écartelés pour occuper tout l’espace disponible – et vous avez pleuré des larmes de sang.
Les contraintes techniques du Web
Sur le Web, le seul paramètre d’ajustement est l’espace-mot, que le navigateur étend de façon à ce que chaque ligne occupe toute la largeur du bloc si vous avez spécifié text-align: justify;. Il est évident que ça ne suffit pas. Si l’on manipule uniquement l’espace mot, le risque est grand que des blancs très moches apparaissent partout dans le texte (d’ailleurs, si vous plissez les yeux, vous y verrez apparaître le visage de Satan). La propriété letter-spacing ne permet pas de définir la tolérance d’élasticité de l’espace interlettres comme dans un logiciel de composition, mais uniquement à modifier ponctuellement et uniformément l’approche d’un mot ou d’un groupe de mot, dans un titre tout en capitales par exemple.
Il semble donc évident qu’actuellement, il est impossible de composer du texte au pavé correctement sur le Web. De plus, ce support est par nature fuyant et imprévisible, ce qu’il faut comprendre comme « Par principe, tout est susceptible d’être bien pire que ce qu’on imagine ». C’est le monde merveilleux du worst-case scenario. Tout le monde s’est ainsi tacitement ou ouvertement mis d’accord pour renoncer définitivement à justifier du texte sur le Web, puisque ça allait créer des rivières larges comme le Saint-Laurent et introduire des blancs tellement grands entre les mots qu’on ne verrait plus qu’ils sont sur la même ligne.

Le fleuve Saint-Laurent à la hauteur de Tadoussac. Effectivement, on ne voit pas l’autre rive. C’est ça l’Amérique, tout est plus grand.
Certes, beaucoup de facteurs doivent être réunis pour que la justification au pavé fonctionne sur le Web. Le bloc doit être suffisamment large (autour de 60 caractères pour un texte en français). Vous aurez en outre plus de chances avec une langue contenant beaucoup de mots courts comme l’anglais. Le choix des caractères joue également beaucoup : si vos caractères sont étroits [5] et que leur approche est faible, chaque mot a une apparence compacte qui contraste plus fortement avec le blanc de l’espace-mot. Lorsque le navigateur agrandit cette dernière [6] pour justifier le texte, cela se voit beaucoup plus que si vos caractères sont larges et que le mot a une apparence plus aérée. Si vous choisissez de justifier le texte, votre chaîne de substitution de fontes CSS devra tenir compte de cet aspect.
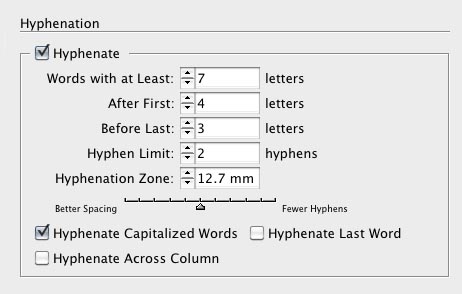
D’autre part, il existe des outils qui permettent de contourner les limitations du Web, notamment un bidule en JavaScript qui gère automatiquement la césure, dans le respect de la langue du texte : hyphenator.js. Le résultat est assez spectaculaire : la césure se fait de façon dynamique côté client en fonction de la largeur du bloc, et les tirets disparaissent si vous copiez et collez du texte. Toutefois, ce script n’offre pas les réglages disponibles dans InDesign, par exemple, pour limiter le nombre de césures successives ou spécifier le nombre de caractères minimum devant précéder la césure ou lui succéder. Cette solution est donc loin d’être idéale, même si elle peut apporter un mieux certain d’un point de vue visuel.

À titre de comparaison, l’interface de paramétrage de la césure dans InDesign, encore en anglais.
Un peu d’accessibilité aussi
Au-delà des considérations esthétiques, dès que l’on parle de Web, les notions d’accessibilité ne sont pas loin. À cet égard, la composition au pavé est souvent mise à l’index car elle aurait le défaut d’être plus difficile à lire d’un point de vue cognitif. Ce grief n’est pas nouveau est existe déjà dans la composition classique des livres. Malheureusement, il est amplifié sur le Web car, comme nous l’avons vu ci-avant, seul l’espace-mot varie, et parfois de manière significative si l’on n’y prend pas garde. Or, cela peut être problématique dans certains cas de dyslexie par exemple [7].
Mais sans en arriver jusque là, il peut être plus difficile de lire un texte au pavé si les lignes sont trop longues, l’œil pouvant alors avoir du mal à passer d’une ligne à l’autre (il peut glisser en sautant une ligne ou bien rester sur la même ligne). En fait cela tient aussi beaucoup à la nature du Web qui offre un cadre beaucoup moins rigide que le papier. Ainsi, l’œil dispose de moins de points de repère stables sur lesquels s’appuyer lors de la lecture. Donc selon le contexte de la mise en page, la composition au carré peut renforcer les lignes de force verticales de votre mise en page (ce qui va accentuer l’effet de « ratage de ligne ») ou au contraire asseoir les lignes de force horizontales qui vont apaiser la lecture. Ah oui, si vous avez cru qu’il y aurait une réponse facile du type « c’est bien », « c’est mal »… désolé, mais notre élevage de bisounours n’est pas encore un franc succès.
Dans le même ordre d’idée, mais sur un aspect plus technique, les outils qui vont compenser les manques des navigateurs, comme hyphenator.js ou lettering.js, ne doivent pas être utilisés les yeux fermés sans un minimum de précautions. En effet, ces outils peuvent complètement modifier ou simplement perturber l’arbre DOM des documents, ce qui peut avoir un effet non négligeable sur tout les outils d’aide à l’accessibilité qui reposent sur le DOM (certaines revues d’écran par exemple). Donc, prudence, modération et sens du « lâcher prise » sont toujours de rigueur.
Ite missa est
L’Histoire avec un grand i nous a maintes fois prouvé que les dogmes entraînent souvent des bains de sang et qu’il est donc préférable de les remettre en question tout de suite avant qu’ils ne s’installent. De plus, l’interdit qui pèse sur la justification s’apparente furieusement à un principe de précaution, dont les débordements ont les conséquences que l’on sait dans notre société malade. Je vous propose autre chose : faites preuve de bon sens, essayez, vous saurez tout de suite si ça marche.
Sur ce site, le texte est justifié parce que j’ai essayé pour voir et que j’ai été toute étonnée de voir que ça marchait. Je me suis dit que j’allais devoir faire preuve d’une grande diplomatie pour faire passer ça auprès des autres, qui m’ont en fait répondu : « Ah ouais c’est vrai ça marche, et c’est mieux, chic alors » [8]. Le résultat n’est pas parfait, mais nous avons jugé que nous préférions les imperfections de la justification au déséquilibre de la composition en drapeau, dans la mesure où les imperfections ne nous semblaient pas faire obstacle à la lisibilité du texte. C’est une affaire de choix, de priorité et de bon sens.
Faites-vous confiance, bon sang. Si vous connaissez les principes et leurs raisons, alors c’est votre œil qui doit avoir le dernier mot.
Les notes de cet article et la section sur l’accessibilité vous sont gracieusement offertes par Jérémie
- Oui, mais alors moi je sors du coiffeur et j’ai les cheveux courts… comment ça ce n’est pas le sujet ? Non, mais… je… bon, ok. [retour]
- Le terme typographique c’est : césure [retour]
- Là, on parle d’espace-mot [retour]
- Et là il s’agit de l’approche et plus précisément de l’interlettrage [retour]
- Cette fois le terme technique c’est : la chasse… qui n’a rien à voir avec de petits animaux à plume ou poils ni même avec un petit poney. [retour]
- Oui, c’est un peu comme la mort chez Terry Pratchett qui est de genre masculin, en typographie l’espace est de genre féminin. [retour]
- A ce sujet je vous invite à lire cet article en 3 partie de Mel Pedley : Designing for dyslexics [retour]
- Oui mais en fait, on a tendance a être pas mal d’accord sur plein de trucs, surtout lorsqu’il s’agit de faire preuve de modération et d’esprit critique. [retour]
dans Design Web