Recherche
Votre recherche de Design Web a donné 17 résultats.
Votre recherche de Design Web a donné 17 résultats.
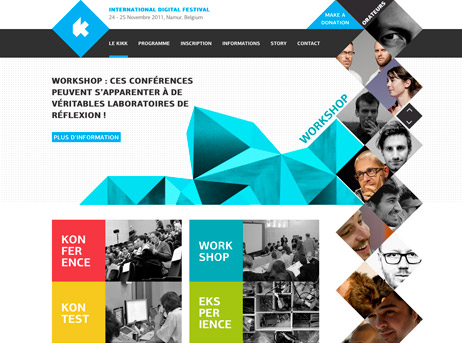
J’ai eu la chance d’être invitée à faire une présentation à l’occasion du Kikk Festival organisé à Namur par l’agence Dogstudio les 24 et 25 novembre 2011. Réunissant des intervenants issus de différents domaines du numérique – beaucoup de designers Web, bien sûr, mais aussi des artistes de l’image et du son, des étudiants, des journalistes, etc. – le festival proposait des conférences, des ateliers, des installations, une grosse soirée beuverie cocktail, et un concours sur le mode du marathon de création, les participants ayant 24h sur les deux jours pour produire un site, une appli ou une œuvre numérique. Le tout servi dans une identité graphique très réussie.

dans Événements 3 commentaires
En typographie, il existe tout un tas de règles sur la gestion des espaces entre les mots et les caractères. Malheureusement, le Web est extrêmement fruste de ce point de vue là, à ce qu’il paraît. Mais qu’en est-il réellement ? Précédemment, Je vous ai parlé des ligatures qui sont une des réponses (parmi bien d’autres) à la question des espaces entre les lettres. Cette fois-ci, nous allons nous pencher sur la question des espaces entre les mots. Est-ce qu’il se pourrait qu’on puisse utiliser l’espace fine insécable… en vrai ?
La semaine dernière, à la faveur de l’Ampersand Conference, j’ai pris un week-end prolongé du côté de la perfide Albion pour m’aérer le neurone, voir la mer, écouter des gens intelligents et boire beaucoup de café et de bière en bonne compagnie – notamment des petits camarades de Paris-Web, Sophie, Aurélien, Raphaëlle [aidez-moi à retrouver son URL s’il-vous-plaît] et Francis. Au programme : une pre-party la veille, une journée de conférence sous caféine avec huit intervenants-de-qualité, une autre youpi-party le soir et pour conclure, le samedi matin, une visite de Brighton guidée par l’excellent Phil Baines à qui je voue un culte en toute simplicité (en matière de graphisme, je suis polythéiste mais sélective).

L’Ampersand Conference, organisée par Clearleft, s’est déroulée à Brighton le vendredi 17 juin 2011.
Je ne vais pas vous faire un rapport détaillé, plutôt vous donner un peu en vrac les choses intéressantes que j’ai relevées pendant cette longue journée.
dans Événements un commentaire
On sait tous que les navigateurs ne sont pas les champions du monde de la gestion typographique. Ceci étant, ils s’améliorent tous les jours et parmi toutes les chipoteries typographiques il y en a une qui commence timidement à faire son apparition dans les navigateurs : la gestion des ligatures. C’est loin d’être parfait, mais il y a déjà moyen de faire quelques petites choses.

La ligature traditionnelle des lettres “f” et “t” de la police Garamond.
Je suis un peu triste de constater que le format de police SVG est très mal compris. J’ai lu beaucoup d’articles et de récriminations à propos de ce format de police, le dernier d’entre eux étant l’article d’Alexander Limi où il explique pourquoi il n’est pas prévu que Firefox passe le test Acid3, essentiellement à cause d’une absence de support des fontes SVG.
De bien des façons, toutes ces critiques sont déplacées tout simplement parce que ce format de police est incompris. Vraiment ? Mais dans ce cas, à quoi sert-il ? Voyons ça.
Les lecteurs nous demandent souvent comment faire pour avoir une chevelure aussi souple et brillante que nous [1], mais ils nous interrogent aussi régulièrement sur un parti pris du design de notre site qui contrevient aux principes qu’ils connaissent : la justification au pavé du texte courant.

Gustave Courbet découvrant du texte justifié sur un site prétendument ami de la typographie.
Avez-vous remarqué que lorsque vous utilisez une déclaration @font-face avec un navigateur qui utilise le moteur de rendu Webkit (Safari, Chrome) ou bien avec Internet Explorer votre texte n’est affiché qu’une fois que la police est téléchargée ? En surfant confortablement assis avec une connexion ADSL, on ne s’en rend pas bien compte. Par contre, lorsqu’on utilise un téléphone ou une tablette qui tourne sous iOS ou Androïd, ce n’est pas rare.
De leur côtés, Firefox et Opera ont une autre approche : ils affichent le texte à l’aide des fontes de substitution déclarées dans les feuilles de style et modifient le rendu des polices une fois que celles-ci ont été chargées. Cela peut provoquer un clignotement un peu disgracieux mais au moins, si votre réseau est lent (ce qui est souvent le cas avec les réseau de téléphonie mobile) vous pouvez toujours commencer à lire le texte.
dans Design Web 3 commentaires
Anne-Sophie présentait en octobre dernier à Paris Web une conférence sur la macro-typographie. Elle y abordait les problématiques des mises en page sur le Web et plus particulièrement de l’utilisation des grilles. Vous pouvez d’ailleurs enfin (re)visionner sa conférence si vous le souhaitez sur le site de Paris Web.
Bien que les solutions pour les mettre en place ne soient pas nouvelles, je constate qu’elles ne sont pas pour autant adoptées facilement. En partageant mon expérience pratique sur le sujet dans ce billet, j’espère faciliter leur adoption.
dans Design Web 4 commentaires
Je suis dans le Webdesign depuis un peu plus de 10 ans maintenant. La typographie, le web et le graphisme sont une alchimie délicate qui peut conduire au meilleur comme au pire. Aujourd’hui la typographie web en est à ses balbutiement et mérite qu’on s’y intéresse un peu plus. C’est pour ça que j’ai voulu lancer ce site : pour crier mon amour de la typographie, du web et du graphisme et montrer comment ça déchire grave quand c’est bien utilisé.
Jérémie Patonnier : http://jeremie.patonnier.net / @JeremiePat
Développeur web (côté client), je suis de fait amené à manipuler beaucoup de contenus rédactionnels. C’est donc naturellement que j’en suis venu à m’intéresser à la typographie. Mon côté rigoureux me fait pour l’instant préférer la micro-typographie (grande oubliée sur le web !), mais je découvre également avec plaisir le monde de la macro-typographie en ce moment. Le projet de Jérémie m’a beaucoup plu et j’espère pouvoir y contribuer avec un œil neuf et pragmatique.
Vincent : http://www.htmlzengarden.com / @htmlzg
Traductrice dans la vraie vie, j’ai découvert le design Web en 2004. Immédiatement intéressée par les possibilités typographiques du support, j’ai également été très sensible aux questions d’accessibilité et de respect des standards. Passionnée par la lettre et le texte écrit, je m’interroge aujourd’hui sur les spécificités de tous les supports de l’écrit, de la pierre à l’écran en passant par le papier, afin de comprendre comment la typographie peut servir au mieux le texte et ses messages dans tous ses avatars. Mes contributions sur ce site iront donc souvent voir ce qui se fait ailleurs que sur le Web.
Anne-Sophie Fradier : @mitternacht
De formation artistique, je suis venue à la conception et la réalisation de sites web par goût pour Internet et pour les supports de communication. Pour une raison que j’ignore, la lettre m’a toujours passionnée. C’est ainsi que j’ai voulu faire ma maîtrise d’arts plastiques sur l’écriture, c’est ainsi que j’ai commencé à prendre des cours de calligraphie, c’est ainsi que je peux regarder une police typographique pendant des heures. Alors oui, forcément, quand Jérémie m’a parlé de son projet sur la typographie, j’étais emballée !
Delphine Malassingne : http://nissone.com / @Nissone
Ma rencontre avec la typo ? Quand j’ai décidé de faire des études de graphisme, j’étais tellement nulle en typo que mon copain m’a offert “Les règles typo” de l’Imprimerie Nationale… 2 fois ! L’objectif est simple : ne pas me le faire offrir une troisième fois !
Pourquoi la typo ? Je suis graphiste et pourtant je pense être moins experte que mes petits camarades. En effet, mon truc c’est l’œil, l’expérimentation, etc. alors je sors pas de règle, je calcule pas sur des petits bouts de papier, je fais et je vois, je me crève les yeux et je recommence. Bref j’apprends constamment.
Ma devise typo : “La typo c’est bon pour ton caractère”
Ma police préférée* : la Nationale la Futura bien sûr
* ce choix est sujet à changement presque toutes les semaines
Virginie Caplet : http://www.cheekfille.com / @Cheekfille
Publié dans les années 60 par un très grand designer, Grid Systems in graphic design détaille les méthodes de construction des grilles typographiques et leur utilisation. Il aborde des aspects très importants tels que le positionnement des images et des titres, l’usage de la couleur, le choix des caractères. Bien que ce livre soit entièrement tourné vers le design print, les réflexions qu’il suscite sont très pertinentes pour le designer Web.
dans Dans la bibliothèque
Ami internaute, développeur, graphiste peut-être, enfin bref, vous, derrière l’écran, vous lisez en ce moment même le premier d’une longue série d’articles consacrés aux caractères typographiques. Ah, ça, la typographie… Vous en avez entendu parler, vous avez certainement déjà lu pas mal de livres à son sujet, et vous pensez sûrement en connaître un bout sur les Garamond et autres Helvetica… Mais en toute honnêteté, entre nous, là, sérieusement… En êtes-vous si sûr que ça ? Savez-vous réellement pourquoi le Gill Sans est plus chaleureux et lisible que le Futura ? Connaissez-vous le nom du type qui a passé sa vie à peaufiner le dessin du Franklin Gothic? Quand vous voyez le logo d’Easyjet, pouvez-vous expliquer du tac au tac la raison pour laquelle il a l’air franchement cheap ? Oui ? Bon, alors effectivement vous n’avez rien à faire ici. Mais si d’aventure vous faites encore partie de la très grande majorité de ceux qui voient les caractères sans les connaître et qui les choisissent encore au petit bonheur, alors, peut-être, ces articles vous intéresseront.
Une page pour tester en profondeur le rendu de vos polices Web à l’écran : ce serait chouette, non ? C’est exactement ce que propose le Web Font Specimen. Et cet outil est aujourd’hui disponible en français, documentation comprise.
dans Design Web 4 commentaires
Comme les images, les vidéos ou le son, les polices typographiques sur un ordinateur ne sont jamais que des fichiers ayant un format spécifique. Seulement voila, des formats de fichiers pour les polices typographiques il y en a une ribambelle. Tous ont des avantages et parfois des inconvénients. Je vous propose de nous pencher plus en détail sur ceux qui sont, aujourd’hui, exploitables dans un contexte Web, c’est à dire au sein des déclarations @font-face.
dans Design Web 9 commentaires
Le billet précédent sur @font-face a suscité de réactions nombreuses, vives et intéressantes, et je pense qu’il est utile d’en faire une synthèse, pour éclaircir les points de vue, voire dissiper quelques malentendus, et surtout compléter et enrichir ce que j’avais écrit et qui n’avait nullement la prétention d’être exhaustif, vous vous en doutez bien.
dans Design Web 7 commentaires
La bonne représentation de la typographie à Paris Web a été l’occasion d’aborder brièvement @font-face, la révolution de 2009 qui devait nous délivrer des polices websafe autant que du sIFR et des scripts PHP douteux, employés pour rendre du texte dans la police de son choix.
La nouvelle de la prise en charge d’@font-face sur les grands navigateurs actuels ne pouvait que susciter l’enthousiasme, mais une fois les brumes du délire dissipées, il reste un certain nombre de problèmes et de questions qui font que papoter @font-face peut, contre toute attente, virer au pugilat. Cet article étant un poil long, la maison fournit gracieusement le sommaire :

Paris Web 2010, par Thanh
On pourrait difficilement se passer d’un petit retour sur Paris Web 2010, alors que la typographie était représentée par deux conférences, que la majeure partie de l’équipe y était réunie, et que l’événement a été le coup de pied au derrière qui nous manquait pour lancer Typographisme.
Pour toux ceux qui n’étaient pas dans le grand amphi de Paris Web, qui n’ont pas pu suivre les conférences en streaming ou qui ne savaient même pas qu’il était en train de se passer des choses incroyables près de Bécon-les-Bruyères, tentons de résumer un peu tout ce qui s’est dit.
dans Événements 5 commentaires
Et bien finalement, voila, c’est parti !
Avec quelques furieux et furieuses de design Web et de typographie, nous lançons ce nouveau site dédié à la typographie Web.
Trop souvent, la typographie est le parent pauvre du Web design. Contrairement à la chaîne graphique du monde de l’impression, qui maîtrise l’art typographique depuis des siècles, la chaîne graphique Web est jeune et la typographie a encore du mal à y trouver sa place. Combien de fois n’avons-nous pas pesté contre ces graphistes qui, soit par méconnaissance, soit par négligence, arrivaient à massacrer un design par un choix typographique malheureux ou une application trop rigoureuse de règles traditionnelles mal adaptées au support Web. Combien de fois n’avons-nous pas maudit nos outils de développement et de diffusion, soit trop pauvres, soit carrément inadaptés au travail typographique.
À bien des égards, l’arrivée de CSS3 et l’adoption massive de @font-face nous ouvrent des horizons nouveaux de ce point de vue. Mais les ressources (souvent anglophones) sont rares et la compétence sur le sujet également. C’est là que nous intervenons. Nous souhaitons défricher le terrain ; montrer ce qu’il est possible de faire et comment ouvrir la discussion sur la création de règles typographiques spécifiques au Web ; vous montrer ce qui se fait de mieux ; recueillir le témoignage de professionnels de la typographie ; traduire ou adapter des ressources étrangères sur le sujet et plus généralement, faire tout ce qu’il est possible d’imaginer pour promouvoir et informer sur le travail typographique sur et pour le Web (et puis aussi ailleurs parce qu’on n’est pas sectaire non plus).
Pas de fausses promesses non plus, nous sommes peu nombreux dans l’équipe pour l’instant et nous faisons cela sur notre temps libre. Ceci dit, si le sujet vous intéresse, toutes les contributions, même les plus modestes, sont les bienvenues.
Dans tous les cas, on espère que ça vous plaira et que vous donnerez au travail typographique sur le Web l’essor qu’il mérite.